因为某些原因,很多站长转用了pbootcms,如果织梦转pbootcms页面错位怎么办?在进行织梦模板转pbootcms页面时,有时会出现页面错位的情况。这可能是由于模板代码不兼容pbootcms系统导致的。我们来看看都有哪些需要注意的。

1. 检查CSS文件
首先,您需要检查织梦模板中的CSS文件是否兼容pbootcms系统。如果不兼容,您需要手动修改CSS文件中的代码,以确保其能够适应pbootcms系统。您可以通过在浏览器中查看页面源代码来找到CSS文件的位置。
2. 修改HTML文件
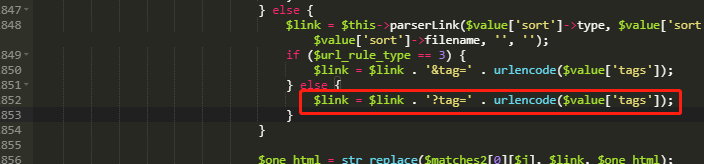
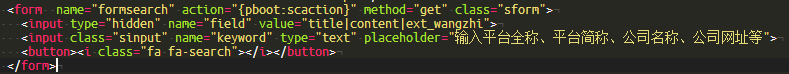
如果您已经检查了CSS文件,但页面仍然错位,那么您需要手动修改HTML文件中的代码。您可以使用文本编辑器打开HTML文件,然后搜索并修改相关代码。例如,您可以尝试修改页面布局、调整元素大小等。
3. 使用pbootcms模板标签
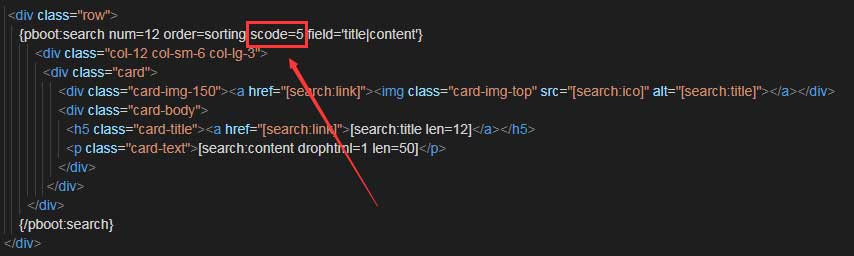
pbootcms系统提供了一些特殊的模板标签,可以帮助您更轻松地实现页面布局。您可以使用这些标签来替代织梦模板中的代码,以达到更好的兼容性。例如,您可以使用pbootcms的“{pboot:content}”标签来替代织梦的“{dede:field}”标签。
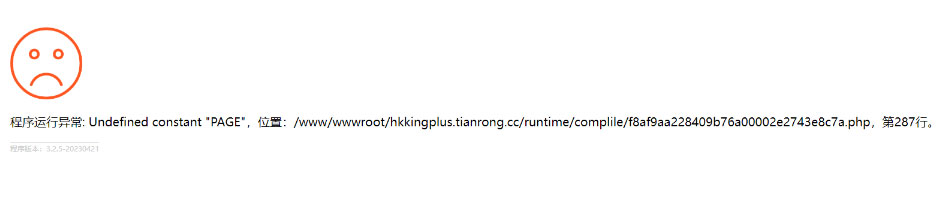
织梦转pbootcms页面错位的问题,通过以上三种方法基本就能解决。如果您仍然遇到困难,可以参考pbootcms官方文档,或寻求专业的技术支持。
声明:本站部分资源来自网络转载,版权归原作者所有,如有侵犯到您的权益 请联系邮箱:1845609988@qq.com 我们将配合处理!
原文地址:织梦转pbootcms页面错位怎么办发布于2023-05-29 20:17:47