pbootcms网站怎样加上多语言功能与简繁体的切换?直接上代码。
<!-- 增加某种语言切换的按钮。注意 ul上加了一个 class="ignore" 代表这块代码不会被翻译到 -->
<ul class="ignore">
<li><a href="javascript:translate.changeLanguage('english');">English</a></li>|
<li><a href="javascript:translate.changeLanguage('chinese_simplified');">简体中文</a></li>|
<li><a href="javascript:translate.changeLanguage('chinese_traditional');">繁體中文</a></li>
</ul>
<!-- 引入多语言切换的js 必须放在页面最末尾 </html>的前边-->
<script src="https://res.zvo.cn/translate/translate.js"></script>
<script>
translate.setUseVersion2(); //设置使用v2.x 版本
translate.selectLanguageTag.show = false; //不出现的select的选择语言
translate.execute();
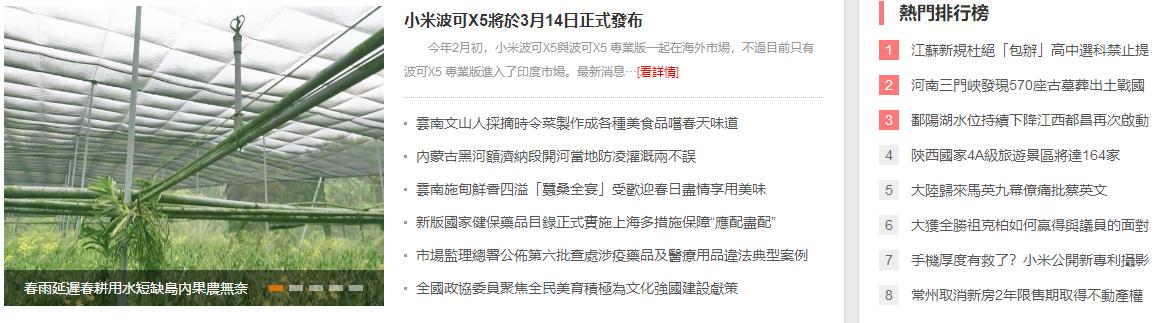
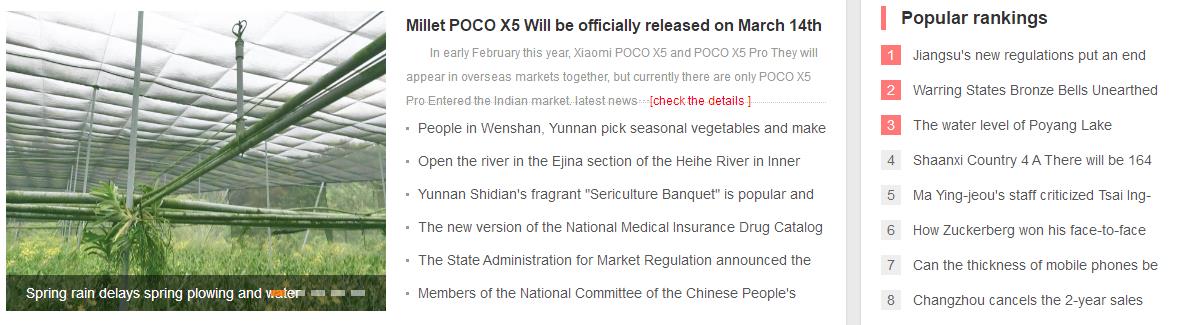
</script>需要注意的是ignore一定要加上,否则添加的多语言功能的三个切换按钮会被翻译了。引用的js文件可以本地化再引用,这种方法其他程序也适用,下面来看看繁体与英文的效果吧!



声明:本站部分资源来自网络转载,版权归原作者所有,如有侵犯到您的权益 请联系邮箱:1845609988@qq.com 我们将配合处理!
原文地址:pbootcms网站加上多语言功能的方法发布于2023-12-27 22:08:14