pbootcms瀑布流ajax加载更多,支持动静态,支持图片延迟加载的教程如下。
1、页面中引用jquery.js 与 jquery-ias.min.js,相关js下载链接地址在文章底部。
注意:jquery.js库版本必须大于1.6
<script src='/js/jquery.js'></script> <script src="/js/jquery-ias.min.js"></script>
2、接着上面的js,在页面中写上插件参数
<script type="text/javascript">
var ias = $.ias({
container: ".listbox", //包含所有文章的元素
item: ".item", //文章元素
pagination: ".pagelist", //分页元素
next: ".pagelist a.nextpage", //下一页元素
});
ias.extension(new IASSpinnerExtension({
src: "/img/load.gif", //此选项为加载时缓冲图片
html: '<p style="text-align: center;"><img src="{src}"/></p>'
}));
ias.extension(new IASTriggerExtension({
text: '点击加载更多', //此选项为需要点击时的文字
html: '<p style="text-align: center; cursor: pointer;"><a>{text}</a></p>',
offset: !1, //设置此项,如 offset:2 页之后需要手动点击才能加载,offset:!1 则一直为无限加载
}));
ias.extension(new IASNoneLeftExtension({
text: '已经加载完成!', // 加载完成时的提示
html: '<p style="text-align: center; cursor: pointer;"><a>{text}</a></p>',
}));
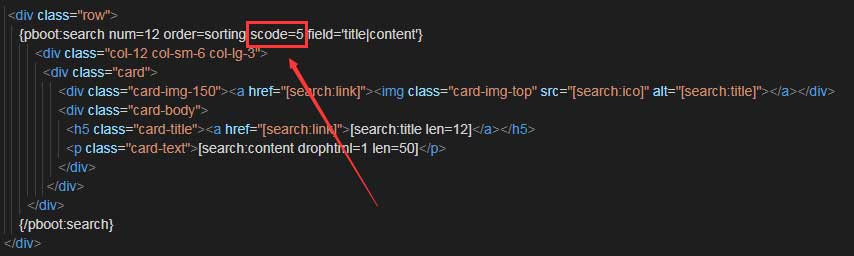
</script>3、pbootcms列表模板html代码示范,注意html代码中的 listbox、item、pagelist、nextpage 要与上面js中的统一。
<!-- listbox这个必须包住分页条在里面 -->
<div class="listbox">
<ul>
{pboot:list num='10'}
<li class="item"><a href="[list:link]" class="title">[list:title]</a></li>
{/pboot:list}
</ul>
<ul class="pagelist">
<a class="nextpage" href="{page:next}">下一页</a>
</ul>
</div>4、要在加载更多后显示的文章中支持图片延迟加载,需要添加此图片延迟加载功能,没有延迟加载图片的不需要理会。
ias.on('rendered', function(items) {
$(".content img").lazyload({
effect: "fadeIn",
failure_limit : 10
}); //这里是你调用Lazyload的代码
})相关js下载地址:https://pan.baidu.com/s/1udVNdP1XtCHiM922zZ95Og 提取密码:0r78
声明:本站部分资源来自网络转载,版权归原作者所有,如有侵犯到您的权益 请联系邮箱:1845609988@qq.com 我们将配合处理!
原文地址:pbootcms瀑布流ajax加载更多发布于2023-12-28 21:59:53