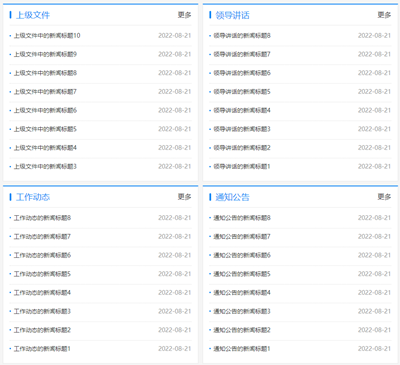
pb模板怎样循环调用二级栏目下的三级栏目?

参考代码
{pboot:nav num=10 parent={sort:tcode}}
{pboot:2nav parent=[nav:scode]}
<div class="col-item">
<div class="panel">
<div class="tit"> <a href="[2nav:link]" class="more">更多</a> <span>[2nav:name]</span> </div>
<ul class="list-1">{pboot:list scode=[2nav:scode] num=8 order=sorting}
<li><a href="[list:link]">[list:title]</a><span>[list:date style=Y-m-d]</span></li>
{/pboot:list}
</ul>
</div>
</div>{/pboot:2nav}
{/pboot:nav}
声明:本站部分资源来自网络转载,版权归原作者所有,如有侵犯到您的权益 请联系邮箱:1845609988@qq.com 我们将配合处理!
原文地址:pb模板循环调用二级栏目下的三级栏目的方法发布于2023-05-21 06:51:57