pbootcms建站模板怎样增加百度地图,尤其是建企业网站的时候需要。
首先找到你要增加的模板,模板路径:template文件夹,比如要加到联系contact.html上,找打合适的位置,加上如下代码:
<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=OfldXkI591GW281wpaUBSHES&s=1"></script>
<style type="text/css">
#allmap {width: 100%;height: 400px;margin-top:20px;overflow: hidden;font-family:"微软雅黑";}
#allmap b{color: #CC5522;font-size: 14px; }
#allmap img{max-width: none;}
</style>
<div id="allmap"></div>
<script type="text/javascript">
var map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point({label:map}), 18);
var marker1 = new BMap.Marker(new BMap.Point({label:map})); // 创建标注
map.addOverlay(marker1); // 将标注添加到地图中
//marker1.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画
//创建信息窗口
var infoWindow1 = new BMap.InfoWindow("<b>{pboot:companyname}</b><br>地址:{pboot:companyaddress}<br>电话:{pboot:companyphone}");
marker1.openInfoWindow(infoWindow1);
//marker1.addEventListener("click", function(){this.openInfoWindow(infoWindow1);});
//向地图中添加缩放控件
var ctrl_nav = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE});
map.addControl(ctrl_nav);
//向地图中添加缩略图控件
var ctrl_ove = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:1});
map.addControl(ctrl_ove);
//向地图中添加比例尺控件
var ctrl_sca = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT});
map.addControl(ctrl_sca);
map.enableDragging();//启用地图拖拽事件,默认启用(可不写)
map.enableScrollWheelZoom();//启用地图滚轮放大缩小
map.enableDoubleClickZoom();//启用鼠标双击放大,默认启用(可不写)
map.enableKeyboard();//启用键盘上下左右键移动地
</script>
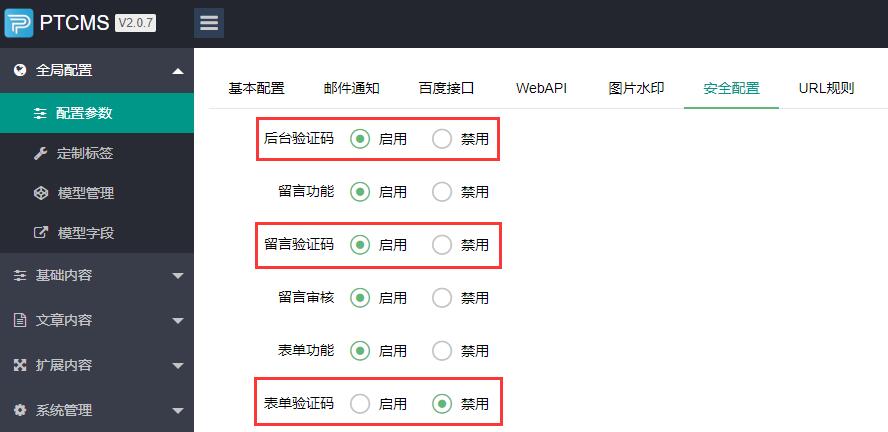
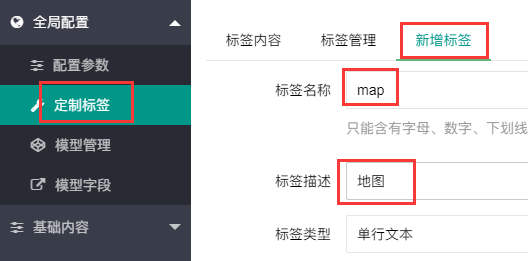
然后到后台 按下图设置:

设置后填写坐标:

坐标获取地址:http://api.map.baidu.com/lbsapi/getpoint/ 如下图:

声明:本站部分资源来自网络转载,版权归原作者所有,如有侵犯到您的权益 请联系邮箱:1845609988@qq.com 我们将配合处理!
原文地址:pbootcms网站模板怎样增加百度地图发布于2023-05-27 20:14:18