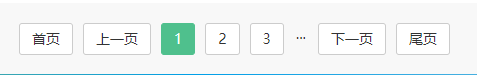
PbootCMS分页不带li标签,如果要加li,就要修改相关php文件,升级时容易被覆盖,比较麻烦,我们可以给默认自带的分页条加个样式。
<!-- 分页 -->
{pboot:if({page:rows}>0)}
<div class="pagebar">
<div class="pagination">
<a class="page-item page-link hidden-sm" href="{page:index}" rel="external nofollow" title="首页">首页</a>
<a class="page-item page-link" href="{page:pre}" rel="external nofollow" title="上一页">上一页</a>
{page:numbar}
<a class="page-item page-link" href="{page:next}" rel="external nofollow" title="下一页">下一页</a>
<a class="page-item page-link hidden-sm" href="{page:last}" rel="external nofollow" title="尾页">尾页</a>
</div>
</div>
{else}
<div class="tac text-secondary">本分类下无任何数据!</div>
{/pboot:if}
上面数字带class名称为 page-num,当前页自带 page-num-current 样式,再给个css样式。
/* ----- PB分页数字条效果 结束 ----- */
.pagebar .pagination {
display: flex;
justify-content: center;
margin-top: 10px;
}
.pagination a {
background: #fff;
border: 1px solid #ccc;
color: #333;
font-size: 14px;
padding: 8px 12px;
margin: 0 5px;
border-radius: 3px;
}
.pagination span {
color: #333;
font-size: 14px;
padding: 8px 2px;
margin: 0 5px;
border-radius: 3px;
}
.pagination a:hover {
color: #4fc08d;
border: 1px solid #4fc08d;
}
.pagination a.page-num-current {
color: #fff;
background: #4fc08d;
border: 1px solid #4fc08d;
}
/* ----- PB分页数字条效果 结束 ----- */

声明:本站部分资源来自网络转载,版权归原作者所有,如有侵犯到您的权益 请联系邮箱:1845609988@qq.com 我们将配合处理!
原文地址:PbootCMS网站模板分页条样子修改发布于2023-03-14 19:28:13